Deploying a Web app with Heroku
I will show in this post how you can proceed to deploy on internet your web application built with Python and I will show also how to embedded in your webpage.
I will be working on the following example:
First of all this dashboard is obtained with a Python code that I didn’t write it. I will show you in another notebook how can we create such code. But you can download it, like I did, from the following link. It’s better that you download the whole repository and keep in a local directory in your computer.
It’s recommended to run the app locally. Since this app is built using Bokeh Library you need to execute in your terminal the following command. Of course you have to work under the directory where your .py file is located:
bokeh serve --show appdhafer.py- Step 1 You need to sign up in Heroku.com

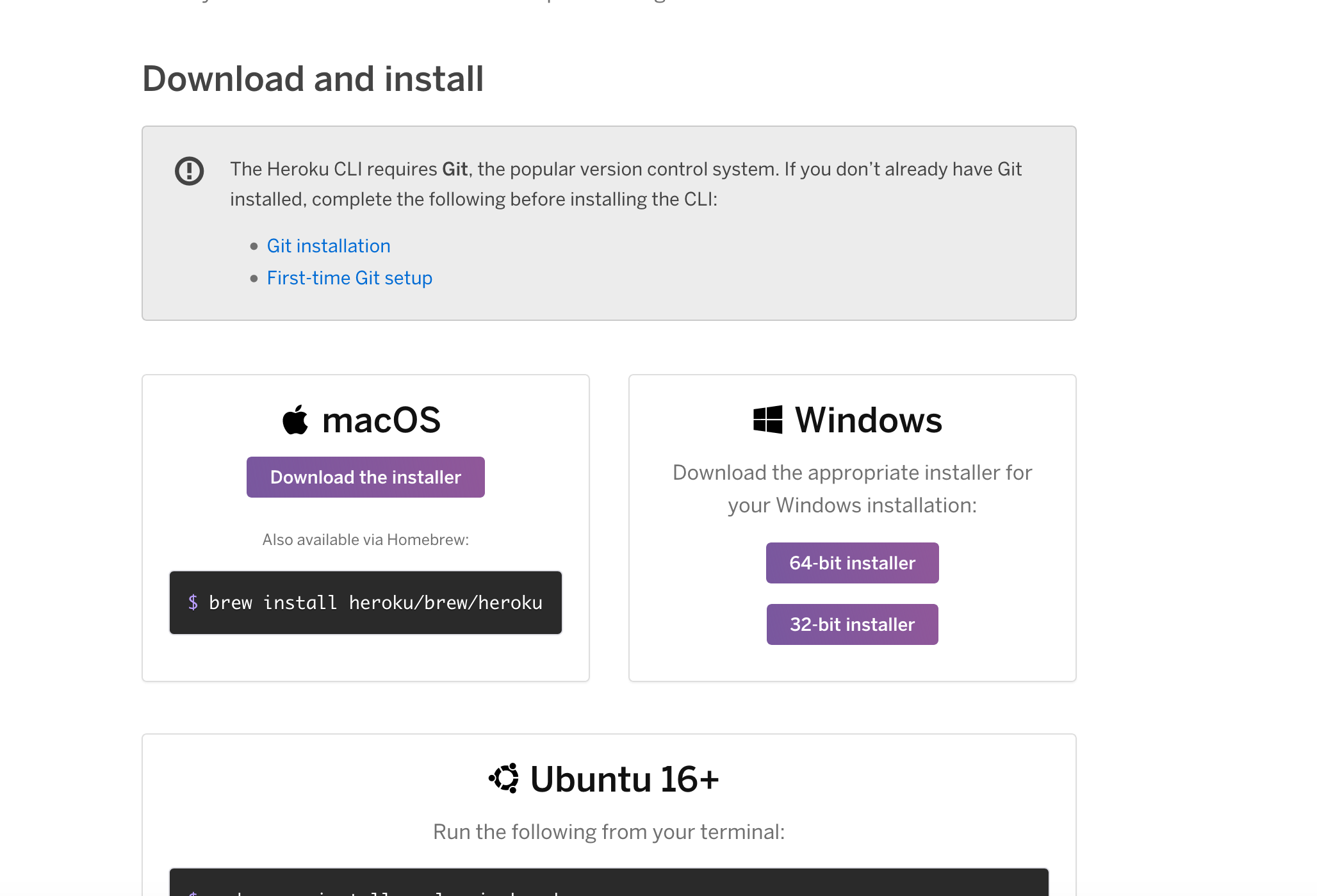
- Step 2 You need to install Heroku on your computer. You need then to visit this link and follow the steps according to the nature of your computer.


- Step 3 You need to verify your installation and connect Heroku to your account
$ heroku --version
heroku/7.0.0 (darwin-x64) node-v8.0.0$ heroku --version
heroku/7.0.0 (darwin-x64) node-v8.0.0$ heroku login
heroku: Press any key to open up the browser to login or q to exit
› Warning: If browser does not open, visit
› https://cli-auth.heroku.com/auth/browser/***
heroku: Waiting for login...
Logging in... done
Logged in as ********Step 4 In order to allow also Heroku to deploy your web app, you need also to have a Github account and create a repository with the name given to your app: appdhafer. This repository should then contain the following four files:
- appdhafer.py (it should be your .py file)
- runtime.txt (you don’t need to change it)
- requirements.txt (this one you don’t need to change too)
- Procfile (this file consists of one line of commande and cutomize it according to the name of your app)
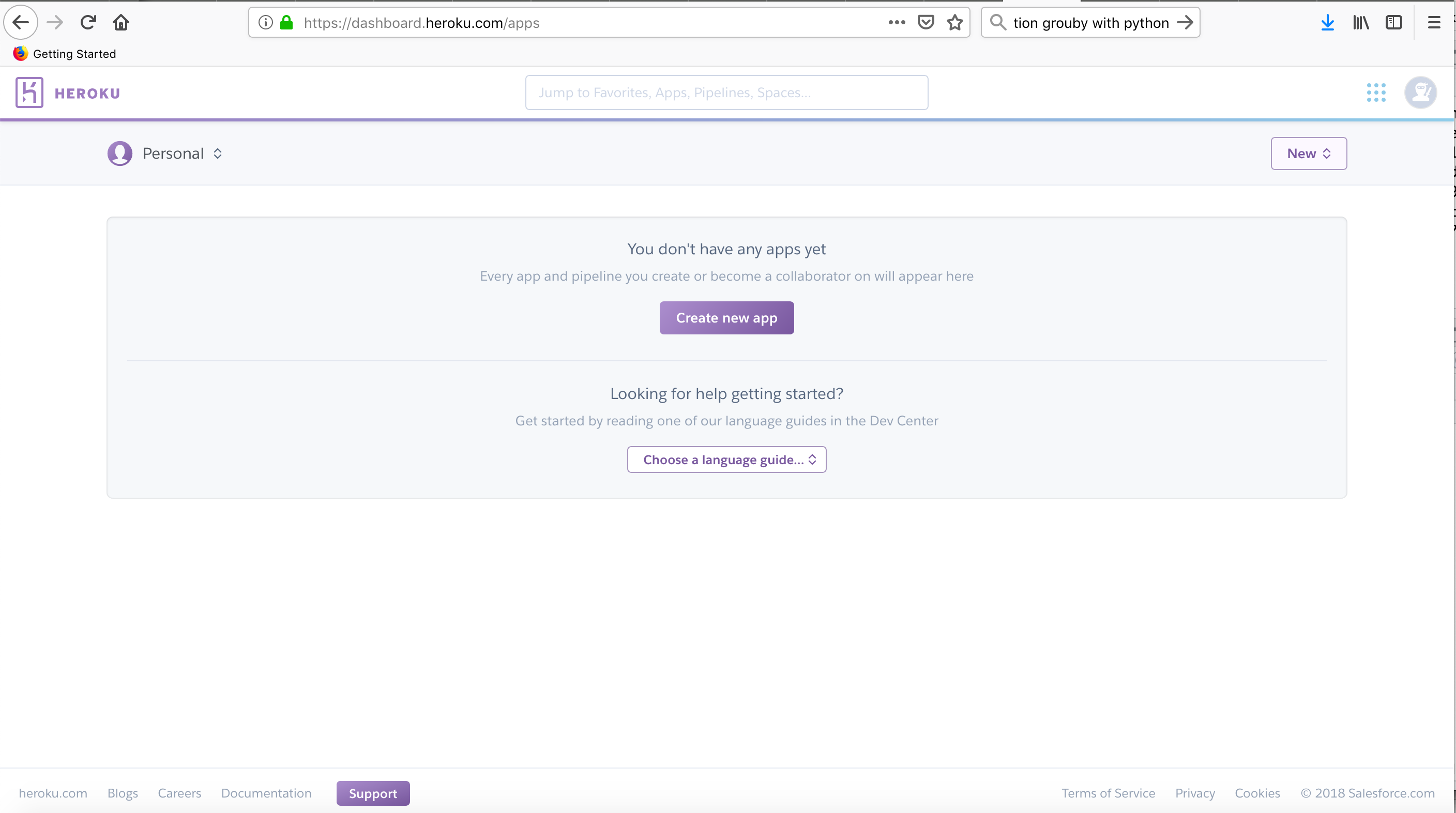
Step 5 Now go back to your Heroku account and go to
Dashboardand you will obtain this page. Click then onCreate app.

- Give then a name of your app: appdhafer and click on
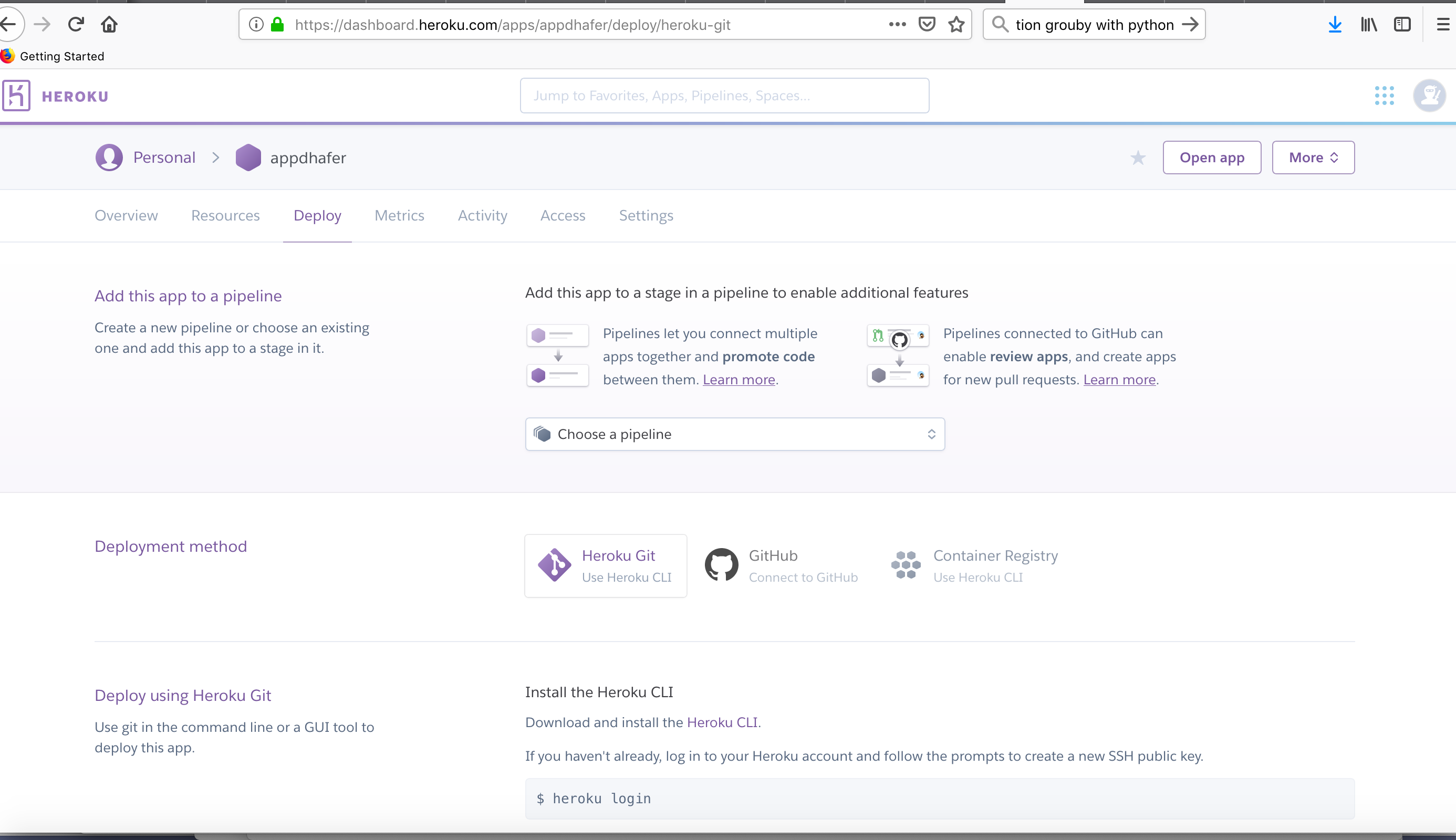
create appand the Heroku will take you to this page

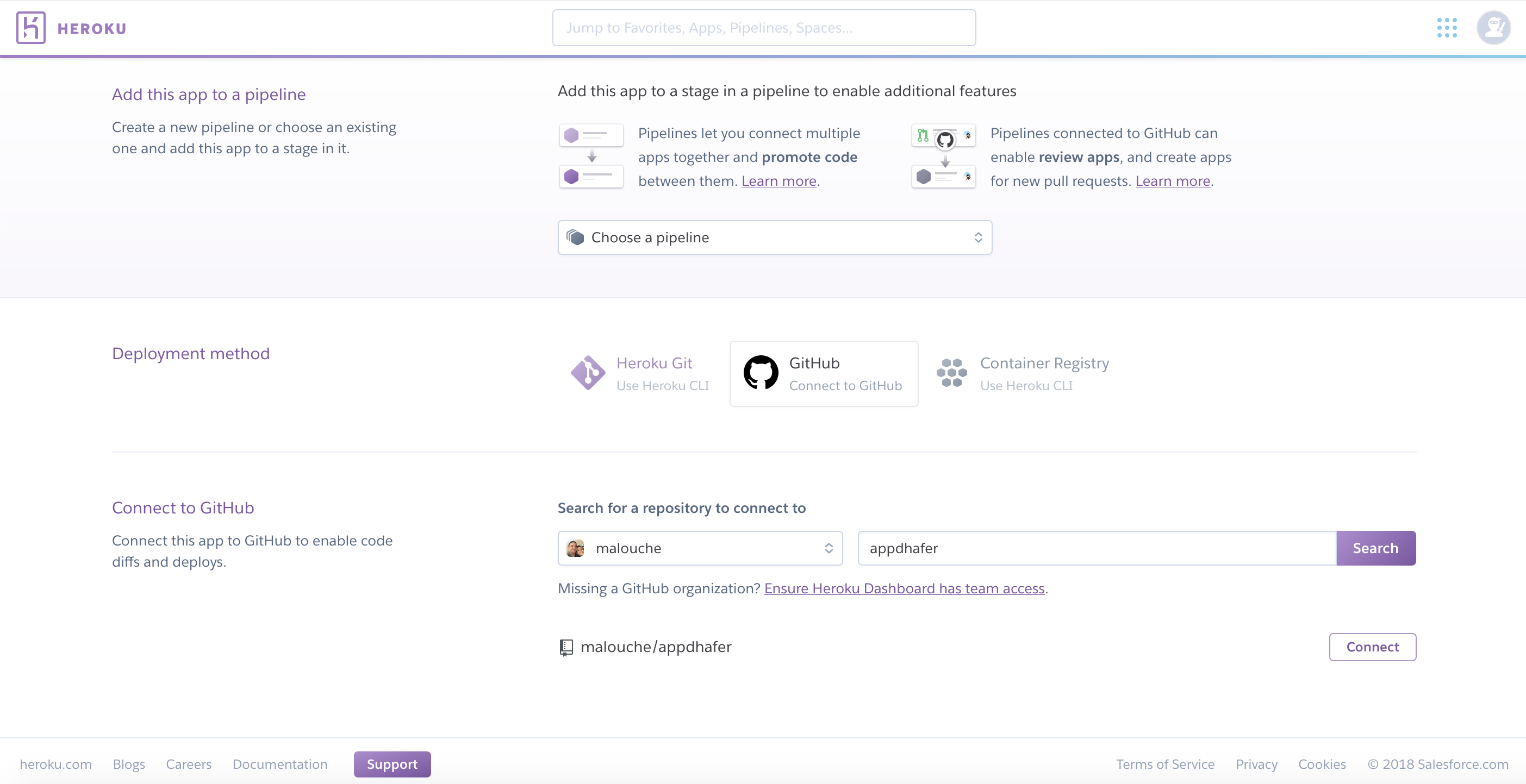
- Step 6 You need then to connect your Github account to the newly created app. Click on Github. At the search tab tape the name of the repository Github containing the Python code and click on connect.

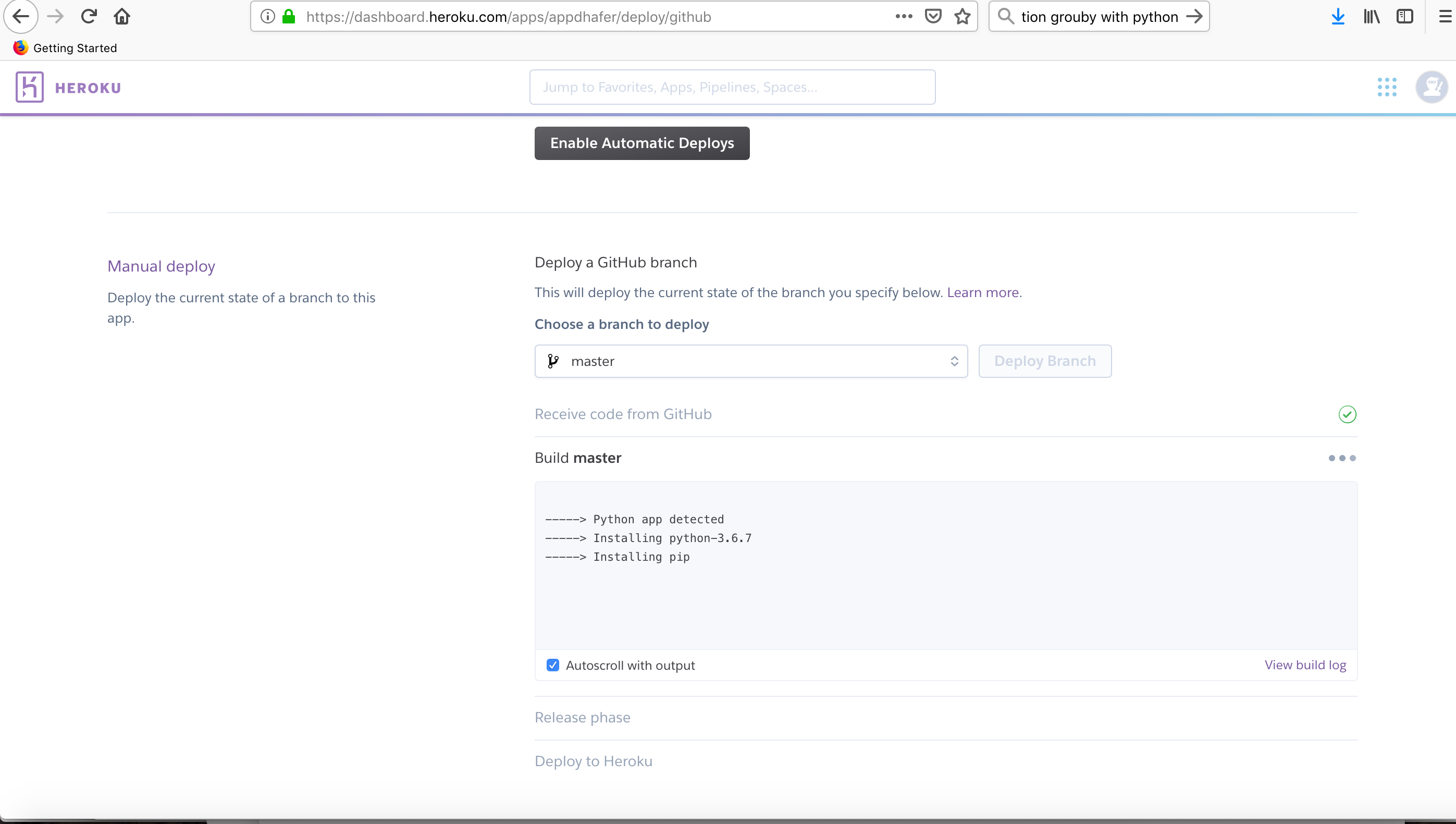
- Step 7 Now you can choose
Manual Deployand click onDeploy Branch. After few minutes, your app will be then deployed and ready to be embedded in your website.

- Finally, if you want to embed you recently deployed web app in your website, yoi just need to put the link in an iframe as follows
<iframe src="https://appdhafer.herokuapp.com/appdhafer" height="500" width="100%" frameBorder="0"></iframe>